There are few bottom border issue in the user profile page.
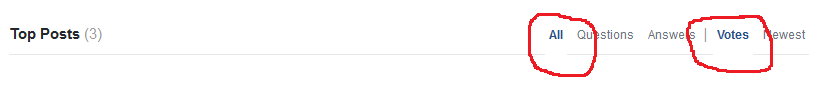
In the Profile tab - Top Posts section, the bottom border is not displaying.
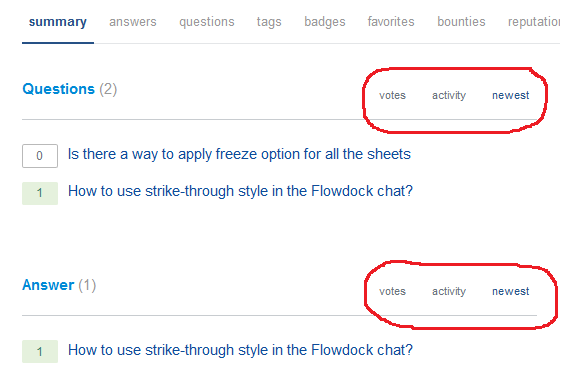
In the Activity tab - Questions, Answers, Badges and Active bounties sections, the bottom border is not displaying for the currently selected tab.
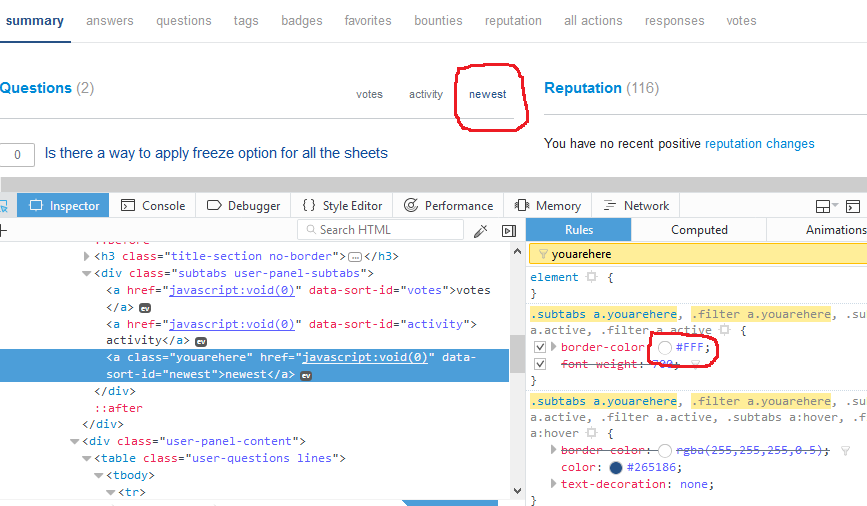
When an inspect the element for the issue items the CSS class youarehere contains the style border-color: #FFF;, this is literally White color. That caused the display issue.
Fix for the bug:
If apply the border-color: #265186; instead of border-color: #FFF; in the youarehere class, the display issue will solve.
Configurations:
OS: Windows 10 Pro
Mozilla Firefox: 54.0 (32-bit)
Google Chrome: Version 58.0.3029.110 (64-bit)
Zoom: 100%